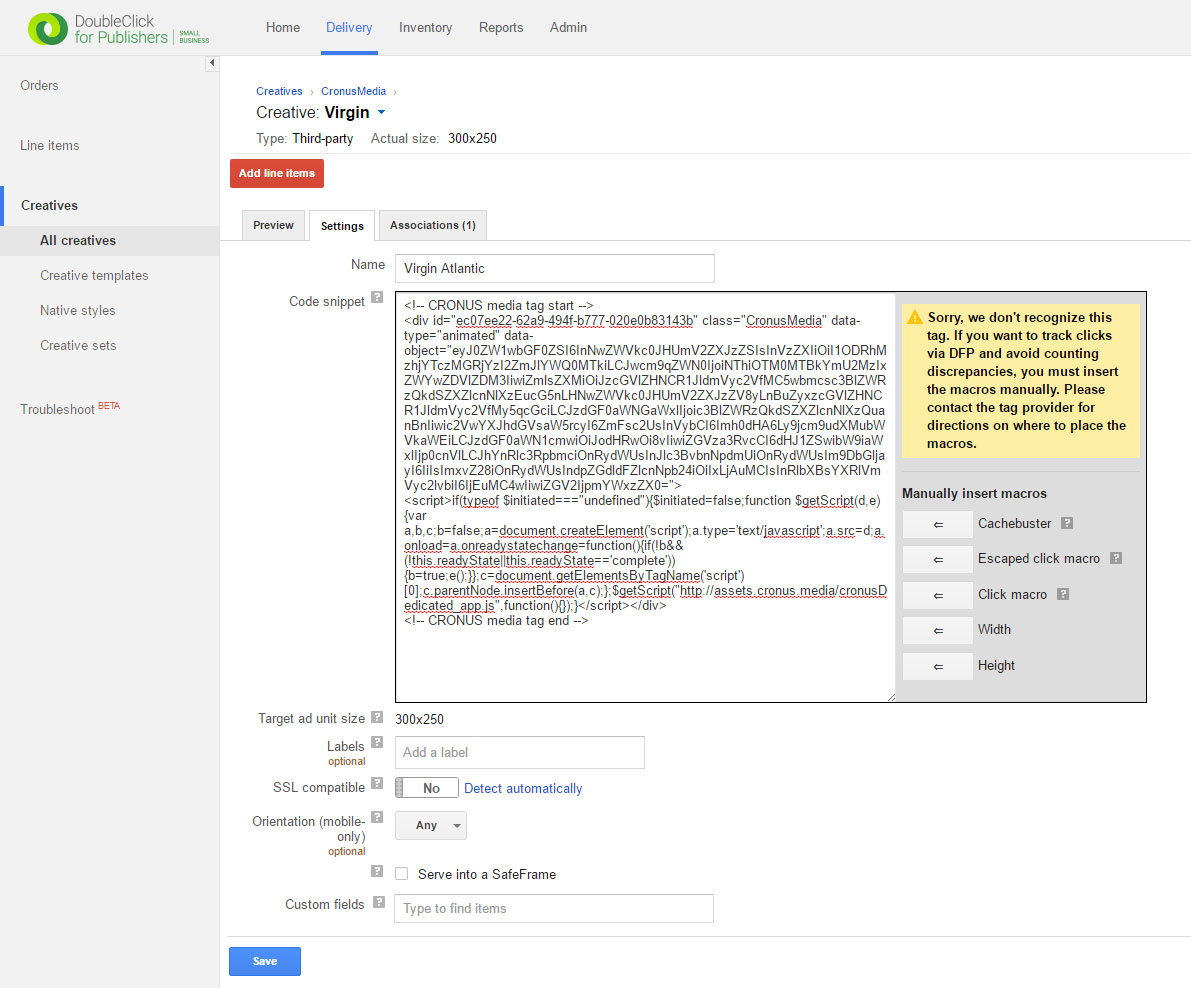
Step #1: Creative
- On the Delivery tab, click Creatives in the left-hand navigation.
- Click Add creatives.
- Search for the CronusMedia as advertiser, or add it and click Continue.
- Click Third-party.
- Enter the name for your creative.
- Paste the Cronus tags into the Code snippet field.
- Select the Target ad unit size where the creative should deliver.
- Override SSL compatible and select “no”.
- Under Orientation, uncheck Serve into a SafeFrame.
- Click Save.

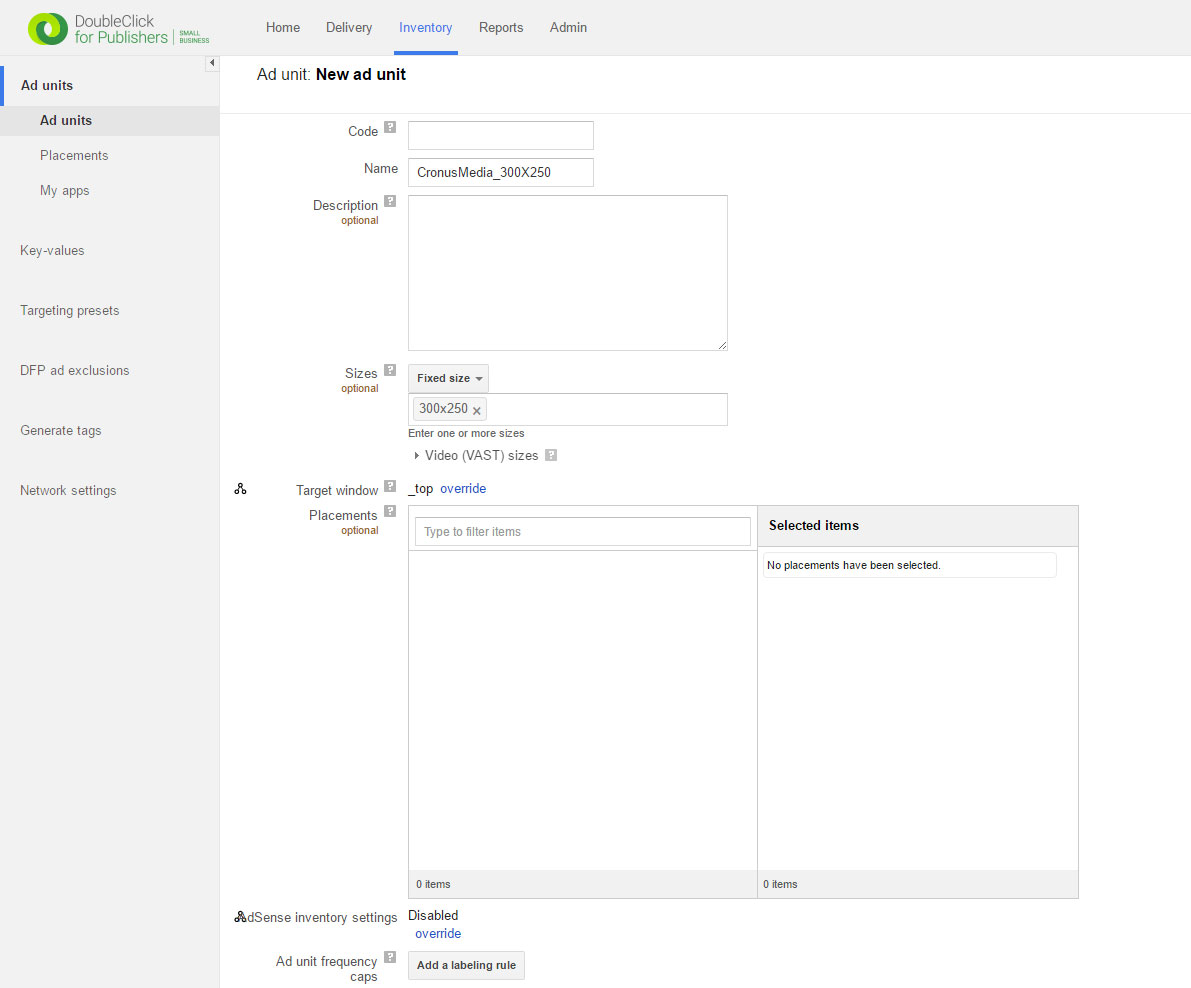
Step #2: Ad Unit
- In the “Ad units” section of the Inventory tab, choose an ad unit under which you’d like to create a new ad unit. Or, do not choose any ad unit to create a top-level ad unit.
- Click New ad unit.
- Enter a Name for the ad unit, used in targeting and reports. You can change the name at any time. As with the code, publishers typically use naming conventions that give information about the ad unit’s location.
- Set the Sizes to be associated with this ad unit to help DFP filter the list of ad units for traffickers. This list is optional and will not affect ad serving.
- To add a new ad unit size to your network, simply create a new ad unit and give it the new size, or set the new size for an existing ad unit.
- Click Save.

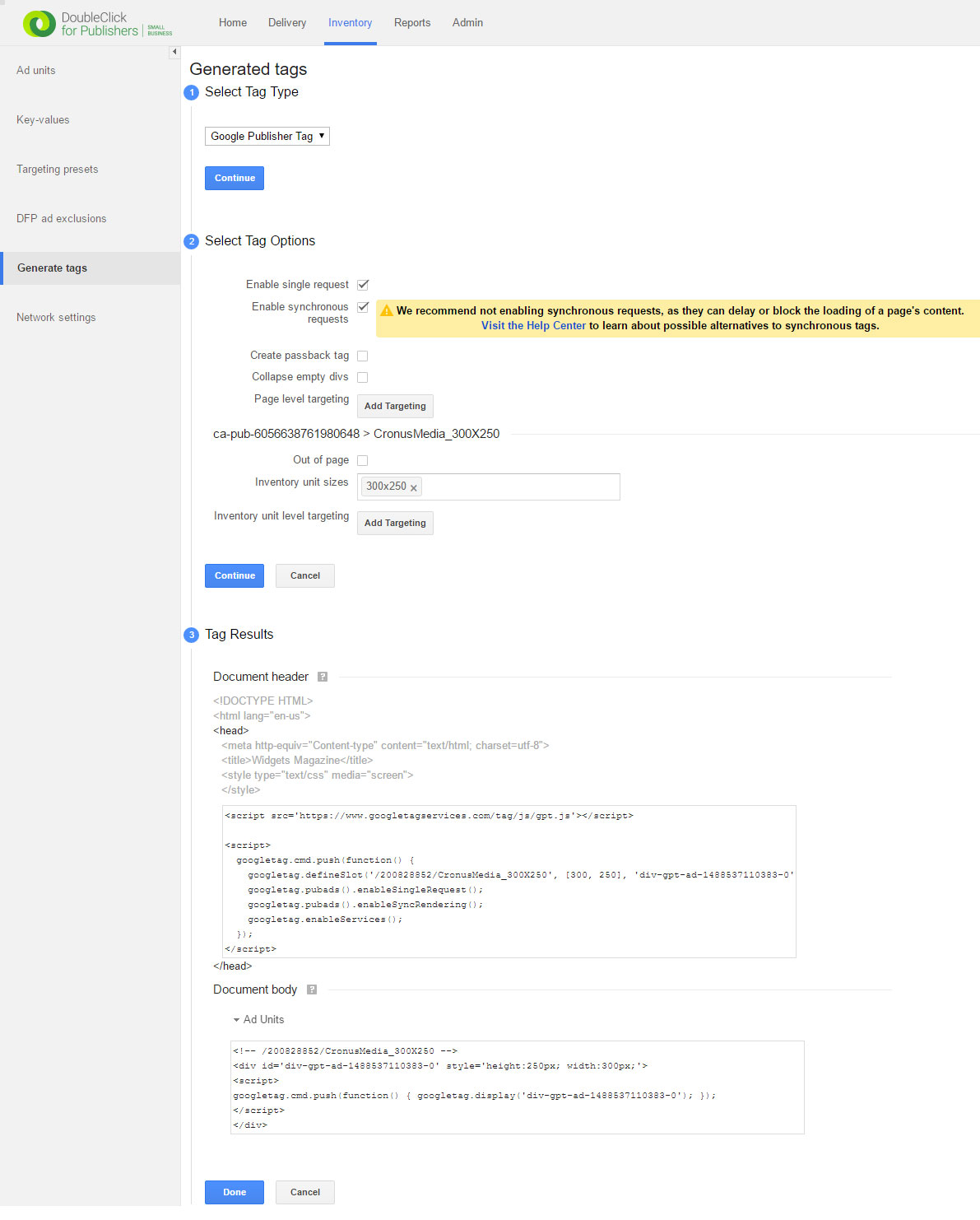
Step #3: Generate *Synchronic Tag
* Synchronous Tags are used to enable serving ads outside of an iframe. Cronus content makes use of your scrolling motion outside the ad area to animate the ads, and it cannot do so if it is contained inside an iframe. Rest assured only the tag is synchronous, the ad itself loads completely asynchronously.
- On the Inventory tab, click Generate tags in the left-hand navigation.
- Select the ad unit you’ve created and click the Generate tags button.
- Select Google Publisher Tag and click the Continue button.
- Select Enable synchronous requests and click the Continue button.
- Copy & paste the top script (document header) right before the HTML’s closing < /head > tag.
- Copy & paste the bottom script (document body) to the ad position on the page.
- If you’ve created a Cronus responsive banner, delete the width and height styling from the bottom script.
- Click the Done button.